- Submissions

Full Text
Trends in Telemedicine & E-health
Mobile Health Application Framework for an Ideal User Experience: A User-Centered Design Approach for Clinicians
Aasia AM, Mirza MB*, Hamid GH and Farhaan M
School of Engineering, Computer and Mathematical Sciences, New Zealand
*Corresponding author:Mirza Mansoor Baig, School of Engineering, Computer and Mathematical Sciences, Auckland, New Zealand
Submission: September 24, 2018;Published: November 15, 2018

ISSN: 2689-2707 Volume 1 Issue 3
Abstract:
From the literature, it is evident that clinicians would use a mobile application only if they are motivated to do so, and lack of clinical and end-user engagement is one of the most common barriers affecting broader mobile health (mHealth) app adoption.
This research aims to answer two questions related to mHealth apps in hospitals:
A. How to provide the best user-experience for clinicians in daily routine bases and
B. How to create a clinician-centric framework for wider mHealth apps adoption in hospitals?
We propose a 6S framework focused on clinician-as-a-user, by analysing current mobile apps available for clinicians in hospitals with some level of clinical decision support. Based on the analysis and market review, we found that the best number of main screens required for a successful healthcare app is six. Finally, the app design/framework was evaluated for user engagement, ease of use and adoption by a broader user group consisting of researchers, clinicians and Health IT engineers.
Keywords: mHealth app framework; Patient monitoring application; Smartphone-based monitoring; Framework for user experience and clinical decision support application
Abbreviation: 6S: Six-Screen; EMRAM: Electronic Medical Record Adoption Model; HIMSS: Healthcare Information and Management Systems Society; ISO: International Organization for Standardization
Introduction
The use of mHealth applications (apps) are increasing as a result of the presence of low-medium-end hardware, various screen sizes, specifications and affordable pricing. Monitoring apps usually have three key capabilities: the ability to ‘view’ information, the ability to ‘do’ clinical tasks and the ability to ‘act’ (e.g. providing alerts and notification) [1-3]. Clinicians are increasingly considering the use of smartphone apps to monitor vital signs as they offer accuracy and the ability to apply clinical decision support layered on top of the new/existing vital signs data [2]. However, currently, there are few apps available that clinicians can use in hospitals to monitor a patient’s vital signs using integrated medical devices.
The purpose of developing a six-screen (6S) app framework was to provide clinicians with the best user experience with an app navigation that was as simple as possible. There are many use-cases for the proposed app design framework in hospital care settings including general ward monitoring, and specialist/intensive care monitoring [3-5].
Challenges of mHealth Application Design
It is evident from the literature that the mHealth studies are utilizing the Smartphone’s efficiency as a tool for clinicianpatient communication, healthcare educational reference and key information resource for patients as well as providers [6]. Furthermore, recent studies show positive patient perception of physicians who use Smartphones in the clinical setting regardless of the patient age, race, gender or income. A user-centered approach is the key to the success of any mobile healthcare app [6].
Consequently, a close end-user collaboration should be established in the early stages of app design. Poor user acceptance is a key factor limiting wider clinical adoption of monitoring apps [6-8]. A clinical and patient focus should be applied when designing any healthcare app. Highly sophisticated functionality becomes irrelevant if the end-users do not understand the intended use of the app or its user interface. An ideal mHealth app design should carefully consider what is essential from the clinician’s perspective (such as the saving of time), the environment the clinician works in and the conditions in which the clinical staff may use the mHealth app.
From the literature, we found some main factors required for wider mHealth app adoption such as:
A. Evidence of smartphone app(s) tested/evaluated in hospital care settings involving senior clinicians;
B. Continuous involvement of medical professional and enduser in the app design; and
C. Provision of accurate data analysis and interpretation to the medical professional via a smartphone app within a reasonable time-frame.
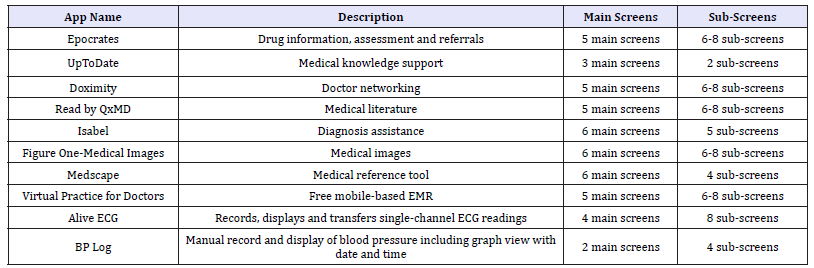
The ‘6S’ refers to a six-screen approach for a mobile healthcare app. This research investigated and explored selected medical apps (for monitoring patients and their vital signs and for clinical decision support) available for clinicians in the app market (iTunes and Play Store) [9] as shown in Table 1. The majority of the apps are available on cross-platform (Android as well as iOS) and provides an average of six main screens to capture and display the domain information and have six to eight sub-screens for more detailed information as detailed in Table 1.
Table 1:Currently available smartphone apps for clinicians.

mHealth Apps Maturity Matrix
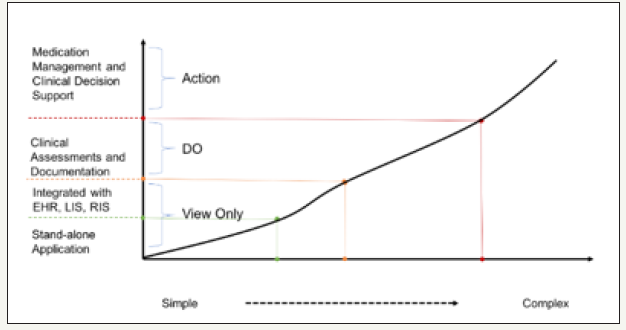
Figure 1 shows a simple to complex user workflow for mobile healthcare apps with four levels of complexity [10]. The simple to complex scale was derived from the internationally recognized Electronic Medical Record Adoption Model (EMRAM) developed by the Healthcare Information and Management Systems Society (HIMSS) [10]. The x-axis shows the simple to complex matrix aligned with the four levels of complexity comprising view-only information, do-able tasks and actions via clinical decision support related to the y-axis.
Figure 1:Simple to complex maturity and clinical workflow for mobile healthcare applications [10]. EHR=Electronic Health Record; LIS=Laboratory Information System; RIS=Radiology Information System

Level I: Stand-alone apps
The majority of apps today fit into this category, providing clinicians with limited and specific point-of-care information for one particular use-case or specialty.
Level II: Apps integrated with third-party systems
Clinical and information workflow can be managed within the app to provide information for third-party system (e.g. patient’s electronic health records, laboratory information or radiology information).
Level III: Apps with clinical documentation functionality
providing clinical documentation when required can be a challenging. However, the use of apps on mobile devices can enable clinical documentation and preparing handover notes quickly. Nevertheless, the management of the workflow associated with clinical documents can be complex and challenging.
Level IV: Medication management and clinical decision support
Medication management introduces a whole new level of complexity. The app can provide important information when making decisions about drug-drug interactions, drug-allergies or drug-food allergies.
6S Application Design Framework
The proposed 6S framework was developed by adopting three approaches:
A. Firstly, we reviewed current mobile apps available for clinician-as-a-user in the acute care setting with some level of clinical decision support. Based on the review of available apps, we found that the optimal number of main screens required for a successful healthcare app was six.
B. Secondly, we conducted user feedback, clinical engagement and consultation to design the framework with the appropriate number of screens required to capture the key information required by the clinician. Initially, ten screens were selected, after clinical consultations and feedback we optimized this to the six screen-6S design frameworks.
C. Finally, the app design framework was reviewed for user engagement, ease of use and ease of adoption by a wider clinical user group consisting of eight individuals, including researchers, clinicians and Health IT professionals.
We propose that the following principles should be followed to ensure the best user-experience of an mHealth app [6-8]:
A. The design of the app should entail as few steps as possible to complete a task. In an emergency, for example, a nurse can alert the response team with the push of a button without a flurry of text messages, emails or phone calls.
B. Use of icons and images instead of text should be used to cater for users who have English as a second language. For example, a delete icon, rather than text, would enable recognition by both English and non-English speakers.
C. Minimize the amount of information available, warnings, messages, notifications or external links, and screen usability factors.
The proposed framework adopted a user-centered approach, focusing on the clinicians-as-a-user to be engaged in the everyday practices and duties rather than on an idealized or non-existing scenario or use-case. Evidence shows that clinicians will use an app only if they are motivated to do so [6-8]. Consequently, the framework was designed with the following considerations:
A. Well-documented interaction design patterns, as outlined in Fogg’s behavior design model [11];
B. Identification of the clinicians’ daily needs through early engagement, clinical and design feedback;
C. Exploration of different user-engagement techniques, like gamification, and leaderboard, that were tested with real-world users in a real-world context.
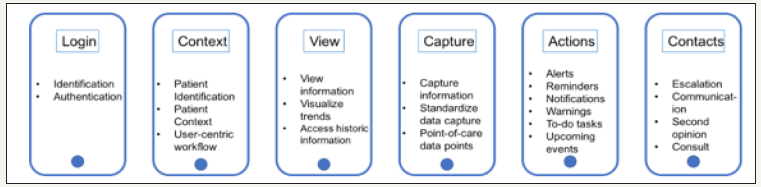
The 6S framework with user-flow
The 6S framework covers the system maturity, application complexity and various levels of integration required for a successful mobile healthcare app.
Screen login: This should be the first entry point for the app including login, welcome and a home screen for privacy and security of health information. There may need to be sub-screens for first-time registration or identity confirmation.
Screen context: This screen should help users identify the context for which the app will be used. For example, selecting patients, topic, disease, type of care, etc.
Screen information: This screen is used to view the critical information related to the user’s query. It will give the user a background and, in some cases, current information to decide the next steps. For example, previous vital signs, previous medications, history of falls or admissions in the last 30 days.
Screen data capture: This screen allows users to capture new information or update previous information within the app.
Screen task and actions: After having access to the previous and current information, this screen should enable users to perform actions based on the known information. The ability to ‘do’ or ‘act’ within the app enhances the user engagement when compared to ‘view’ only apps.
Screen contact: This screen should help users to reach beyond the current app boundary. For example, if further information is required, then the user can connect with other persons or systems. Advanced communication tools should also be part of this screen.
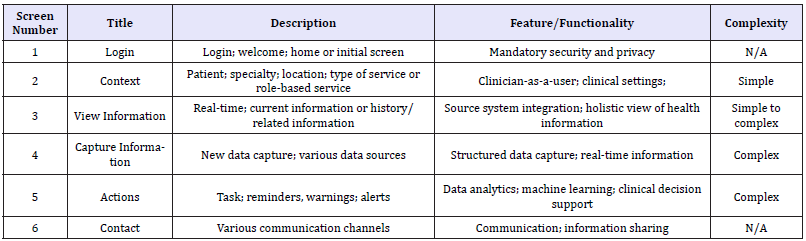
Figure 2 shows the 6S framework with user-flow for each screen and Table 2 describes the 6S framework features, functionality and screen-wise complexity.
Table 2:6S framework summary description

Figure 2:The 6S framework and its high-level architecture with user-flow for each screen.

6S Framework Evaluation and Validation
Task-based evaluation
The International Organization for Standardization (ISO) defines usability as the “extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use” [12-14]. This definition identifies three factors that should be considered when evaluating usability.
A. The user: the person who interacts with the product (app);
B. The goal: the intended outcome;
C. The context of use: the users, tasks, equipment (hardware, software and materials), and the physical and social environments in which a product (app) is used.
Each of these factors may have an impact on the overall design of the app and, in particular, will affect how the user interacts with the app. To measure how usable a system is, the ISO standard outlines three measurable attributes:
A. Effectiveness: accuracy and completeness with which users achieve specified goals;
B. Efficiency (time): resources expended about the accuracy and completeness with which users achieve goals;
C. Satisfaction: freedom from discomfort and positive attitudes towards the use of the product.
A web-based, free wireframing tool has been used to create the interactive (near-real) wireframe based on the 6S framework. This tool was used to capture the key statistics relating to the app usage by the evaluators, including the time spent on each screen, clicks, navigation, etc.
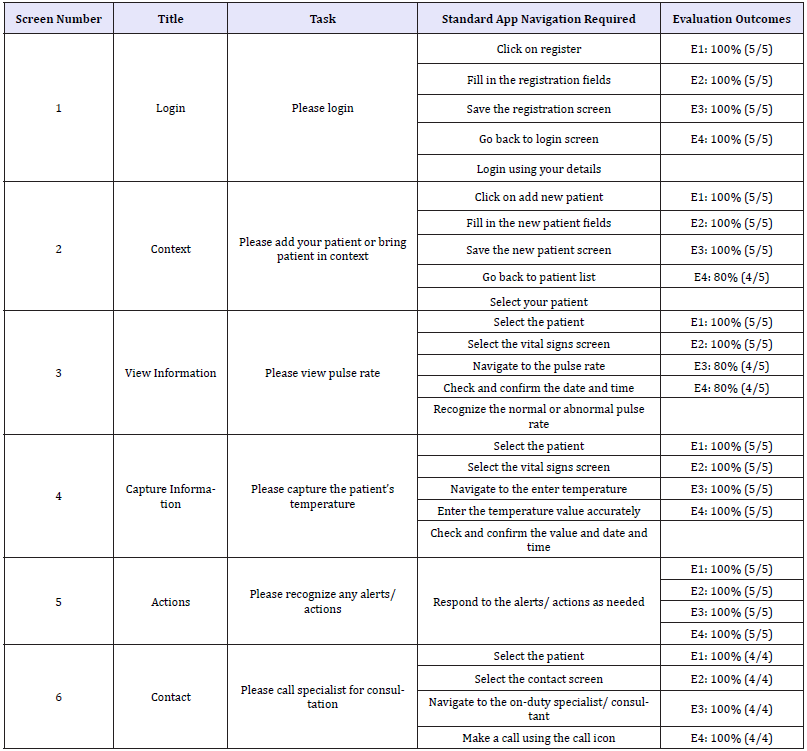
Table 3:App design evaluation criteria.

Four individuals took part in the evaluation of the app design backed by the 6S framework; a medical doctor with 10years of health IT systems experience (E1), a registered nurse with ≥7 years of experience (E2), a medically trained patient effectiveness advisor with 2 years of experience (E3) and an UX/UI designer with 4years of experience (E4). Table 3 shows the evaluation criteria for the app design and the evaluation outcome. Six tasks were given to each evaluator (E1-E4) (one task from each main screen), and feedback/outcome was collected in real-time based on the ‘Standard App Navigation Required’ (Table 3) compared with the actual navigation.
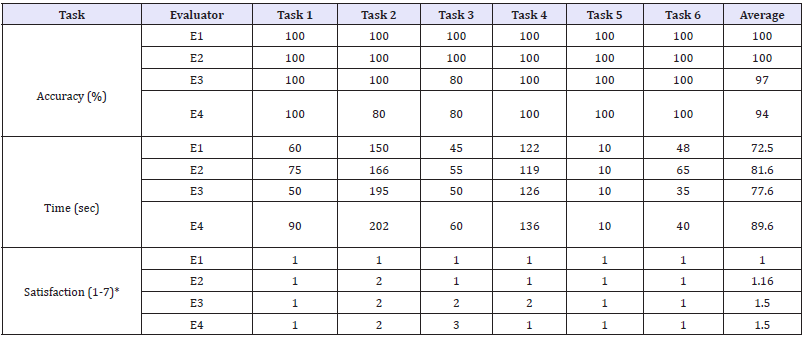
Table 4:Details the evaluator analysis and outcomes for six-screen tasks for accuracy, time for each task and satisfaction.

Screen-specific tasks were created in collaboration with the wider user group to test the 6S app framework efficiency when used by the real users. The unique feature and strength of this research were the involvement and engagement of clinicians in the app design from the early stages. Information viewing was found to be slightly confusing for screen iii (E3 and E4) due to the font and information format. Table 4 shows the evaluation criteria for the proposed app. The average accuracy of completing a given task was recorded as 97% (100% accuracy is achieved if the user completed all six tasks), time taken for each task was on average 7.5s (when compared to 6.6 seconds by an expert) and the overall navigation was termed as ‘easy to understand’ on a scale of 0-5 (0=very difficult, 1=difficult, 2=Neutral, 3=Good, 4=easy to understand and 5=very easy).
Scenario-based evaluation
We selected the below two acute care settings scenarios to validate the proposed 6S framework and to confirm the utilization of six screens design for clinician’s workflow to respond to each of the below cases.
In the below scenarios, we assumed a 6S framework-based mHealth application to collect bedside vital signs, calculate and identify risk and some decision support activities.
Nurse-as-a-user - monitoring older adult’s vital signs at the patient’s bedside
Scenario: Mr. A. is an 89-year-old man who is fatigued, unwell and worried about small details. Mr. A. was admitted to hospital with a possible lower respiratory infection and congestive heart failure. Over the next two days, Mr. A’s vital signs need to be monitored by the duty nurse so that any deterioration can be alerted in real-time for prompt action [11-13].
In the above scenario, the nurse could monitor Mr. A’s vital signs using the proposed app design framework, using a step-bystep nurse workflow as described below.
Screen i: Nurse’s first-time registration as an app user (one-off only) applies;
Screen ii: Select the patient (Mr. A);
Screen iii: Nurse can check current vital signs;
Screen iv: Nurse can fill any standard assessment form or risk score based on the patient’s treatment protocol;
Screen v: Add clinical notes for any significant changes;
Screen vi: Nurse can make a call, text message, video call, or email an on-duty consultant or lead nurse for further consultation.
Doctor-as-a-user-treatment plan for a post-surgical patient using clinical decision support
Scenario: Patient B is a male aged 47years who arrived in the post-surgical care unit after successful hip and head surgery. Patient B’s vitals were not stable during the operation, and consequently, the surgeon requested repeated assessment of vital signs every 15minutes for two hours.
The nurse noticed changes in the oxygen saturation and pulse and notified the on-duty doctor of the changes in Patient B’s status. The doctor could use the app to see Patient B’s vital history, recently completed warning scores, assessments and also search evidencebased medical databases for further insights into the patient B’s clinical status. A step-by-step workflow using the proposed app framework for the doctor is described below:
Screen i: Doctor’s first-time registration as an app user (one-off only), doctor can login into the app using the registration details;
Screen ii: Confirm patient first name, last name and select the patient (Patient B);
Screen iii: Check and analyses recent vital signs as well as historic data;
Screen iv: Add clinical notes for the next on-duty nurse;
Screen v: Check clinical assessment scores (e.g. early warning score) and also link to an evidence-based knowledge-base for possible conditions, care plans and treatment pathways;
Screen vi: Email or text message recent vital signs to a heart specialist. A video teleconference call to a heart specialist for quick consultation is possible.
The proposed app design framework was evaluated using the best-practice guidelines for a successful healthcare mobile app [6]. The criteria included user engagement and standard design architecture for medical device integration [6]. The proposed app framework demonstrated the ease of use of the screens for the clinicians in real-world clinical settings.
Discussion and Conclusion
Apps are being rapidly developed and marketed with little enduser feedback, and many are quickly disappearing from the mobile marketplace [14-17]. It is critical that mobile healthcare apps meet user expectations if there is to be a wider adoption of mHealth apps in clinical care settings.
We proposed a 6S framework for use by clinicians in an acute care setting to enable patient monitoring of vital signs and clinical decision support. The framework suggests four to six screens are required for a patient monitoring app for its optimal use by clinicians, justified from the literature review and similar apps available on the market (Table 1).
Some of the critical areas covered in this research are:
A. Clinician-cantered mobile app design and development of a framework for clinician-as-a-user; and
B. Clinical engagement from the early design phase.
This research examined two areas;
A. How to provide the best user experience for the clinicians when it comes to using the mobile healthcare app during their daily routine and
B. How advances in such technology could ensure diagnostic accuracy, prompt intervention and optimum quality of healthcare delivery could be achieved [18].
The evaluators in this study were drawn from a pool of individuals who had participated in similar research on a previous occasion and had experience in mHealth apps. Our findings are also limited because only so much can be determined from evaluation of an interactive design prototype for a mobile app design (not the actual developed app). Future research is needed to understand the effectiveness of this app design and other mHealth tools developed using the 6S framework or similar approach. Additional user could be used for evaluation of the screen workflows and more extensive usage and outcome data needs to be collected to enable cost/benefit analyses that would further validate this approach for developing mHealth apps [19-22].
Clinical information such as electronic medical records, nursing communication tools and personal health records need to be connected to the broader healthcare delivery ecosystems for efficient clinical outcomes. Smartphone-based patient monitoring (vital signs) and clinical decision support apps could be seen as potential standard/best practice tools that will enable clinicians to deliver better and more accurate health outcomes. The design, implementation and evaluation of these technologies require rigorous and systematic workflow methodologies. The clinicianorientated workflow methodology and the available automated tool can assist researchers with collecting data that can significantly help in future decision making [20-23].
However, information on literacy, education or cognitive functioning of the evaluators was not collected. Variability in each of these factors is likely to affect the participant’s use of mobile technology and should be included in the future work.
Compliance with Ethical Standards
Ethical approval
This article does not contain any studies with human participants performed by any of the authors.
References
- McKay FH, Cheng C, Wright A, Shill J, Stephens H, et al. (2018) Evaluating mobile phone applications for health behavior change: a systematic review. Journal of telemedicine and telecare 24(1): 22-30.
- Baig MM, Gholam Hosseini H, Connolly MJ (2015) Mobile healthcare applications: system design review, critical issues and challenges. Australasian Physical & Engineering Sciences in Medicine 38(1): 23-38.
- Baig MM, Gholam HH, Connolly MJ (2015) Multiple physical signs detection and decision support system for hospitalized older adults. Physiological measurement 36(10): 2069-2088.
- Baig MM, Gholam Hosseini H (2013) Smart health monitoring systems: an overview of design and modeling. Journal of Medical Systems 37(2): 9898.
- Baig MM, Gholam HH, Moqeem AA, Mirza F, Lindén M (2017) Clinical decision support systems in hospital care using ubiquitous devices: current issues and challenges. Health Informatics Journal: 1460458217740722.
- Saleem JJ, Savoy A, Etherton G, Herout J (2018) Investigating the need for clinicians to use tablet computers with a newly envisioned electronic health record. International Journal of Medical Informatics 110: 25-30.
- Schobel J, Pryss R, Schickler M, Ruf LM, Elbert T, et al. (2016) Enduser programming of mobile services: empowering domain experts to implement mobile data collection applications. In Mobile Services (MS), pp. 1-8.
- Dias CM, Ribeiro AG, Furtado SF (2016) An overview about the use of healthcare applications on mobile devices. In Encyclopedia of e-Health and telemedicine, pp. 285-298.
- Silva BM, Rodrigues JJ, de la Torre Díez I, López CM, Saleem K (2015) Mobile-health: A review of current state in 2015. Journal of biomedical informatics 56: 265-272.
- Carvalho JV, Rocha Á, Vasconcelos J, Abreu A (2018) A health data analytics maturity model for hospitals information systems. International Journal of Information Management.
- Fogg BJ (2011) BJ Fogg’s behavior model. A behavior model for persuasive design, USA.
- Abran A, Khelifi A, Suryn W, Seffah A (2003) Usability meanings and interpretations in ISO standards. Software quality journal 11(4): 325- 338.
- Abran A, Khelifi A, Suryn W, Seffah A (2003) Consolidating the ISO usability models. In proceedings of 11th international software quality management conference, pp. 23-25.
- Park J, Ramaprasad A (2018) Toward ontology of designer-user interaction in the design process: A knowledge management foundation. Journal of Knowledge Management 22(1): 201-218.
- Gibbons P, Boudreaux ED, Haskins BL (2018) Using practical search strategies to identify health apps: A case study with smoking cessation. Journal of Mobile Technology in Medicine 7(1): 16-23.
- Byambasuren O, Sanders S, Beller E, Glasziou P (2018) Prescribable mHealth apps identified from an overview of systematic reviews. NPJ Digital Medicine 1(1): 12.
- Imschloss M, Lorenz J (2018) How mobile app design impacts user responses to mixed self-tracking outcomes: randomized online experiment to explore the role of spatial distance for hedonic editing. JMIR mHealth and uHealth 6(4): e81.
- Athilingam P, Clochesy JM, Labrador MA (2018) Intervention mapping approach in the design of an interactive mobile health application to improve self-care in heart failure. CIN: Computers, Informatics, Nursing 36(2): 90-97.
- Naslund JA, Aschbrenner KA, Kim SJ, McHugo GJ, Unützer J, et al. (2017) Health behavior models for informing digital technology interventions for individuals with mental illness. Psychiatric rehabilitation journal 40(3): 325-335.
- Shorey S, Ng YP, Danbjørg DB, Dennis CL, Morelius E (2017) Effectiveness of the home‐but not alone mobile health application educational programmed on parental outcomes: a randomized controlled trial, study protocol. Journal of advanced nursing 73(1): 253-264.
- Dimitriou M, Giazitzi K, Stavridi E, Palisidis G, Karathanos V, et al. (2017) Evaluation of an electronic application for nutritional information in food service outlets: A pilot mhealth application. International Journal of Reliable and Quality E-Healthcare (IJRQEH) 6(1): 46-58.
- Harte R, Glynn L, Rodríguez MA, Baker PM, Scharf T, et al. (2017) A human-centered design methodology to enhance the usability, human factors, and user experience of connected health systems: a three-phase methodology. JMIR human factors 4(1): e8.
- Allen J, Hutchinson AM, Brown R, Livingston PM (2017) User experience and care integration in transitional care for older people from hospital to home: a meta-synthesis. Qualitative health research 27(1): 24-36.
© 2018 Mirza MB. This is an open access article distributed under the terms of the Creative Commons Attribution License , which permits unrestricted use, distribution, and build upon your work non-commercially.
 a Creative Commons Attribution 4.0 International License. Based on a work at www.crimsonpublishers.com.
Best viewed in
a Creative Commons Attribution 4.0 International License. Based on a work at www.crimsonpublishers.com.
Best viewed in 







.jpg)






























 Editorial Board Registrations
Editorial Board Registrations Submit your Article
Submit your Article Refer a Friend
Refer a Friend Advertise With Us
Advertise With Us
.jpg)






.jpg)














.bmp)
.jpg)
.png)
.jpg)










.jpg)






.png)

.png)



.png)